Below you will find my best tips for how to setup a page template in Bricks Builder. You will undoubtedly have all kinds of different content on your website pages, so your page template needs to be robust enough to handle many different scenarios. If you don’t know how to set up a page template in Bricks Builder, or don’t know what a page template is, check out this blog post first.
Tip 1 – Use a Section and Container in Your Bricks Builder Page Template
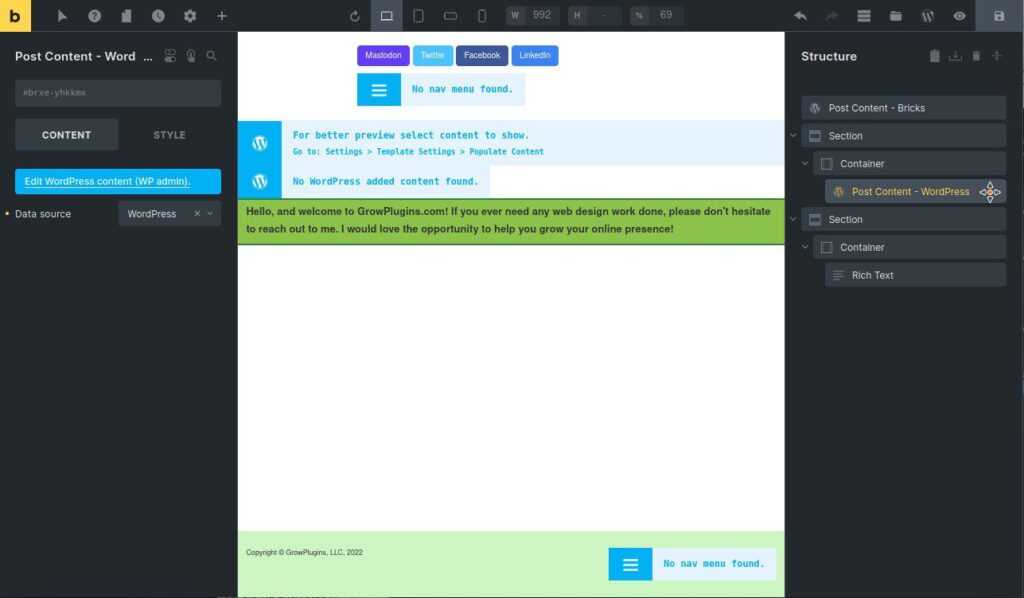
In Bricks Builder, the “Section” and “Container” element are great for controlling the width, border, background, typography, and other aspects of the content you put within them. By default, WordPress content (i.e. Gutenberg pages and blog posts) display as full-width on the screen. In your Bricks Builder page template, you should use the Section and Container elements to gain more control over all of your WordPress content to fix problems like this.

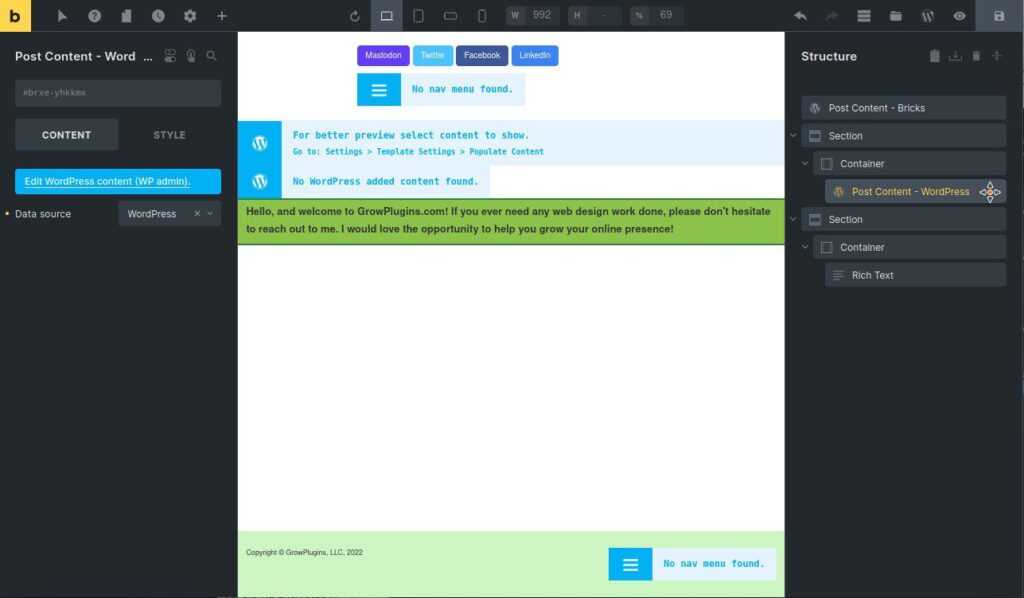
When you use the “Post Content” element inside of a page template to show pages created in WordPress’ page editor, the content it outputs will always be full-width by default, without any further styling. The easiest way to fix this problem is to put the “Post Content” element inside of a “Section” and “Container” element. Using these two elements as parents of the “Post Content” element will allow you to add stylistic choices to all your content. Encapsulating your WordPress pages within these Bricks elements will save you a lot of time over using CSS to accomplish the same tasks.
Tip 2 – Style the Content Found Within Your WordPress Pages Using Custom CSS Under Page Settings
In order to change the way content created in WordPress’ Page Editor looks, you will need to turn to custom CSS. Open up the Bricks settings panel (small gear in the Bricks Builder toolbar), go to Page Settings, and Custom Code, and here you can add custom CSS code to effect any content inside your page template, including WordPress content. For example, if you want all of the bullets in unordered lists within your WordPress pages to display as a custom icon instead, you can do that here.
Tip 3 – Use Element Conditions to Keep WordPress Content from Showing up When Bricks Content Exists

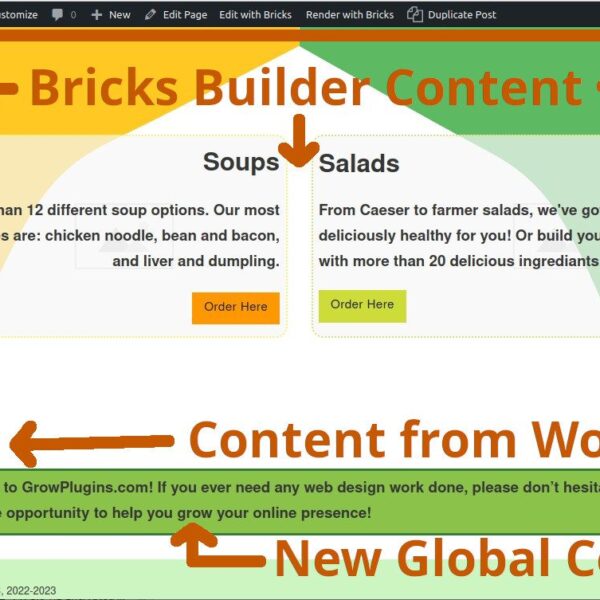
Suppose yourself, or someone else who has access to your website back-end, accidentally creates page content for a page in WordPress’ editor, when there was already perfectly good page content created in Bricks Builder for the same page. Because the WordPress editor and Bricks Builder both have page content for the same page, they will both show up on the page through your page template.
Fix that issue by using a condition on the “Section” element I told you to put your WordPress content in for tip #1. This condition will only display WordPress content if Bricks content doesn’t exist for that page. You do this in two steps.
Create a Custom Function to Test the Current Page for Bricks Content
Add a “Code” element to the page and slide the slider to allow the code to execute. Enter the following code inside that element.
<?php
function has_bricks_content() {
$bricks_content = get_post_meta(get_the_ID(), '_bricks_page_content_2', true);
if ( '' < $bricks_content ) {
return 1;
}
else {
return 0;
}
}
?>This code creates a function that will tell you if the current page has Bricks content in it or not. If there is Bricks content, the function will return the number 1, but if not, it will return 0.
Put Your Bricks Content Test Function inside a Condition
Now that you have your function, you need to create a condition to hide your WordPress page content when the function says there is Bricks page content. Click on the “Section” element your WordPress Post element should be inside (see tip #1). Next select the conditions icon at the top of the Element console. Click the plus button to add a new condition. Now comes the most important part. Add the following content to your condition:
- Condition: echo:has_bricks_content
- Value: 1
Now, your WordPress page content will only show up if your page doesn’t have any Bricks Builder page content.