Many of us think of HTML lists as a way to visually group similar ideas together, or even to break up long paragraphs. But lists are important, semantic HTML tags. Lists aren’t just a pretty face.
You could make a list of ingredients by putting them inside a div tag, with a linebreak between them. It might look similar to an HTML list. In fact, you could even make it look exactly like an HTML list using CSS and more div tags, but it wouldn’t be one. Why? Because an HTML list uses list tags.
List tags for recipe ingredients tell screen readers, “these ingredients are related.” It says the same thing to search engines and AI assistants. If you use HTML lists when you want to group things together, computers will understand.
Types of HTML Lists
Unordered List
An unordered list, semantically speaking, is a group of items that are related in some way. The order doesn’t matter, only the fact that every item in the list is somehow connected to the others.
Unordered lists are usually thought of as “bullet points” or a “bulleted list”. Although using CSS you could make the bullets disks, numbers, or special characters known as HTML entities.
The unordered list is the most popular list type available.
Unordered List Examples
- Pizza
- Taco shells
- Ground beef
- Shredded cheese
- Taco seasoning
- Shirts
- Unisex Shirts
- Shirts for Men
- Shirts for Women
- Pants
- Pants for Men
- Pants for Women
- Dresses
- Hats
- Shoes
- Shoes for Men
- Shoes for Women
Ordered List
An ordered list is meant to semantically show a group of items, arranged in order. The type of order is interpreted based on the context. It might be in order of importance, or timing, or something else. Whatever the ordering system, computers know that the order is important.
Ordered List Examples
- Spray paint house number on trash bins
- Take out trash
- Clean garbage bins inside house
- A1 Construction
- Reuel Johnson Builders
- DinoRight Metalworking
- Hope Rising
Description List
A description list matches a term to a definition. There are various uses for description lists, including:
- Terms and definitions in a dictionary sense
- Product highlights, where each highlight is grouped by highlight type and followed by the highlight description.
- Metadata about a product or page
Definition lists can have multiple terms for a definition, and multiple definitions for a term.
Please note that at the time of writing, Bricks Builder doesn’t officially support description lists. They are also not very popular in web design anymore.
Description List Examples
- WordPress<\dt>
- Open source website CMS started by Matt Mullenweg. WordPress is the top CMS used in the internet today.<\dd>
<\dl>
How Do Lists Improve UX on a Website?
Lists provide computers with more context about your content. A list says, “Hey, the items in this list are all related somehow.”
Lists help screen readers correctly verbalize the connection between the content in your pages. In addition, breaking down complex subjects into a list will ensure it is easier to tab through for the physically impaired.
When you’re talking about a standard vertical list (as in the examples above), there is also the benefit of spacing. Obviously, spacing out content makes it easier to scan, which improves user experience. However, using lists to add spacing is only one of multiple ways to use them with Bricks Builder.
How Can I Create List Elements in Bricks Builder?
There are multiple ways to create a list in Bricks Builder. Some of the ways are obvious, some not so much.
Regular Ways to Make Lists in Bricks Builder
- One way to create a list in Bricks Builder is to use a List element. The list items are added in the element panel. To me, this element takes too much time to actually create the list elements, however.
- You can add a list to a Rich Text element. Simply click the ordered or unordered list buttons in the tool bar inside the element’s text field. I prefer to keep paragraph text and list text in seperate Rich Text elements.
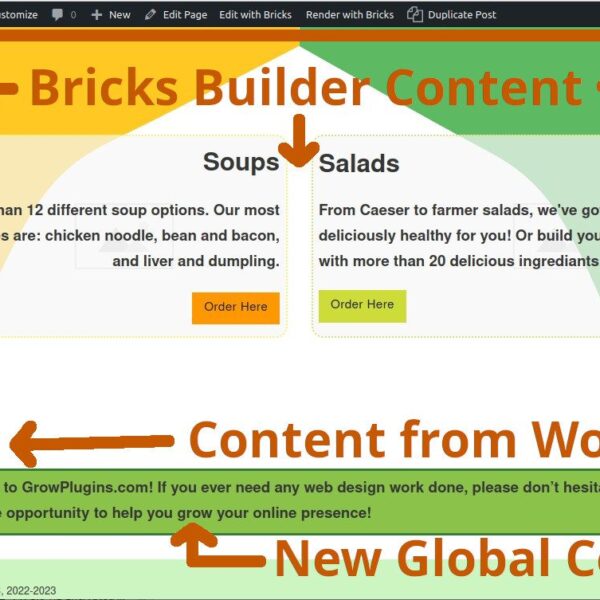
Making Layout Elements Into Lists
Bricks Builder allows you to specify the HTML tag to use for layout elements like containers, blocks, and divs. This is great, because you can turn your layout elements into lists and list items, without changing the visual design.
Example: Creating a List of Woo Products in a Grid Layout
First, let’s just set up the product query.
- Create a container and click the query editor toggle.
- In the query editor dialog, pick product for the post type.
- Close the query editor dialog and add a block inside the container.
- Inside the block add a post title element, an image element, and a post preview element.
- For the image, add the dynamic data {post_primary_image}.
Go back to the container and make it a grid layout.
- Change the container display to grid.
- Give the spacing
2rem. - For the columns, put `repeat(3, 1fr)`.
Now make the layout into a list.
- For the container element, change the tag to `ul`.
- For the block element, change the tag to `li`.
List UI Design Ideas for Bricks Builder
There are so many ways to use lists in your web design. The following are some examples.
Social Share Buttons
This list is for buttons that link to your social media profiles. The list can be vertical our horizontal.
Bricks Builder already has a built in element to make this list called the Social Share Buttons element.
Tag List or Cloud
A list of tags to describe and help find an item. For example, a book might have the tags “paperback” and “thriller”, whereas a database cleaning service might have the tags “database” and “optimization”.
For a vertical tag list, the design is pretty simple. Just create a list using the List Element or the Rich Text element. Then make sure to style it with
list-style: none.If you want the tags to flow in a grid-like motion, put the List element/Rich Text element inside of a div and set the div display to flex or grid. Make sure to style it with `list-style: none`.
Other Ways to Use Lists with Bricks Builder
Lists can be displayed so many ways in Bricks Builder. Vertical lists are the default, but use FlexBox with a list to make it horizontal. Or make a grid into a list using CSS Grid.
- Navigation menu
- Anything related in a grid, like products, or services, or icons.
- Product meta data
- slides in a slider
- Images in a product images display
- Tool buttons (zoom in/out, drag, turn, scroll, next/last, etc, in a row)